In the rental market, that first point of contact often happens face-to-screen instead of face-to-face. That’s why the user experience of your multifamily site design is more important than ever.
A well-designed site isn’t just a digital storefront—it’s a leasing tool that guides prospects seamlessly from browsing to signing. Clear navigation, fast load times, and mobile-friendly design can make the difference between a lead and a lost opportunity.
Poor Design for Your Multifamily Website is Costing You Leads
Today’s renters are scrolling, clicking, and tapping their way to their dream apartments. Finding what they want has never been so accessible before, but if you make the process more difficult for them, there’s a good chance they won’t trust your brand again.
Decisions are happening online, every day, and we’ve got the numbers to prove it:
If that doesn’t convince you to focus on your UX and multifamily site design, we don’t know what will!
That’s why we’ve created this UX checklist to simplify the process, making it easier for you to create a property website that not only attracts potential residents but also keeps them coming back for more.
Your User Experience Checklist for Multifamily Site Design
Those make-it-or-break-it factors? Navigation clarity is one of them. It’s a key element of the best apartment web designs that can significantly impact a visitor’s experience—either guiding them seamlessly through your site or leaving them frustrated and ready to leave.
Nobody wants to be frustrated.
Here are some questions you can mark off to evaluate navigation clarity on your website and see if you’re hitting the mark:
By answering these questions, you can uncover your strengths and soft spots in your multifamily site design that could use some attention.
2. Maintain Consistent Branding Across Your Website
That perfect logo or catchy slogan can only get you so far. Consistent apartment branding is about creating a cohesive experience that resonates with potential renters from the second they land on your site. Research shows that, on average, brand consistency increased revenue by 23%.
Here are some questions to ask yourself to ensure that brand consistency on your multifamily site design:
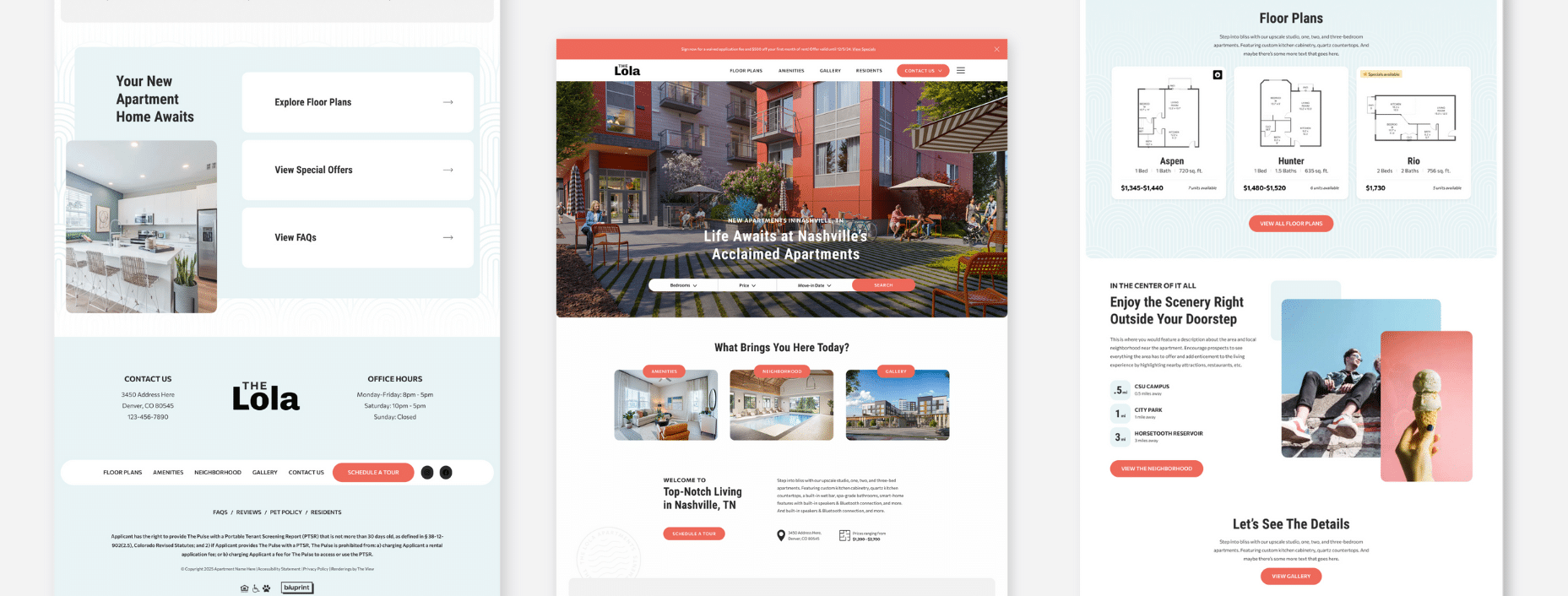
Here’s a great example of brand consistency in our Lola Apartment Bluprint Template. Across every page you can find the same fonts for headings and paragraphs, consistent colors, and the same logo across every header and footer.

When your logo, colors, and messaging align, it builds trust and helps people picture themselves as part of your community.
3. Optimize for Speed and Fast Load Times
Every. Second. Counts.
Patience these days is at an all-time low, so having fast load times not only keeps visitors engaged but also ensures they don’t bounce away in frustration. A quick-loading apartment website creates a smooth experience that reflects your brand’s professionalism and commitment to user satisfaction.
Let’s dive into some key questions to ensure your apartment website is optimized for speed:
Not to repeat ourselves, but by checking off these questions- you are making sure that every second counts.
4. Don’t Overlook These Additional User Experience Essentials for Multifamily Website Design
Beyond clear navigation, consistent branding, and fast load times, there are plenty of other essential elements to consider in the UX landscape of multifamily site design, many of which should be part of your apartment website checklist.
These additional checklist items can significantly enhance the overall experience for potential renters. Making sure your website design includes the following is an important step to keep your audience in mind. Including:
- Use of Effective CTAs: Implement clear calls to action that guide users towards the next steps, whether it’s scheduling a tour or signing up for updates.
- Adding User-Friendly Forms: Streamline contact and application forms to make it easy for potential renters to reach out or apply.
- Incorporating Compelling Content: Use engaging visuals and informative copy that showcase your property’s unique features and amenities.
- Providing Social Proof: Incorporate testimonials, reviews, and success stories to build trust and credibility with visitors. According to Brindle’s recent apartment market survey, 92% of renters said online reviews influence their decision to rent.
- Highlighting Accessibility Features: Make your site inclusive by ensuring it’s accessible to all users, including those with disabilities.
Design a Multifamily Site Experience That Stands Out with Bluprint
Let’s face it, this is a pretty hefty checklist that can take a lot of time to not only check but to implement into your multifamily site design.
If you’re unsure where to start, don’t worry, our apartment website themes at Bluprint have you covered, making sure to check off every single box.
For those looking for even more customization and services, our parent company Brindle, a full-service multifamily marketing agency, offers options like custom websites, social media management, SEO, and more.